Você está Aqui: Home » Blog » Temas WordPress » Mostrar uma sidebar diferente para cada post e página do WordPress


Se você estiver usando o WordPress, você já deve ter notado que ele exibe a mesma barra lateral (sidebar) em todo o site para a maioria dos temas a menos que o designer ou desenvolvedor tenha criado uma página inicial personalizada, caso em que a barra lateral será exibida em todas as páginas, menos na homepage. Neste artigo, vamos compartilhar um tutorial que vai lhe dar a opção de mostrar uma sidebar diferente para cada post e página do WordPress. Este é um excelente snippet para adicionar aos favoritos para todo designer de tema WordPress e usuários que gostariam de adicionar esta funcionalidade.
Este tutorial irá combinar o uso de Campos Personalizados e a capacidade de chamar templates php específicos. Portanto, este tutorial tem um pré-requisito:
É necessário ter conhecimento básico de HTML e CSS para que você crie um template separado.
Você vai precisar para abrir o seu arquivo single.php e/ou page.php e encontrar o seguinte código:
<?php get_sidebar(); ?>
Substitua o código acima por este:
<?php $sidebar = get_post_meta($post->ID, "sidebar", true); get_sidebar($sidebar); ?>
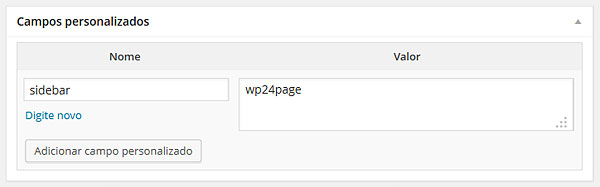
Agora, quando você estiver escrevendo um post ou uma página, e quiser exibir uma sidebar personalizada tudo o que você precisa fazer é adicionar o campo personalizado “Sidebar” e incluir o nome do arquivo da barra lateral. Por exemplo, se você inserir “wp24page”, ele irá mostrar a sidebar-wp24page.php como sua barra lateral.
 Você já deverá ter enviado o arquivo para poder chamá-lo a partir de um post específico. Uma das maneira mais fáceis de começar a criar um novo arquivo de barra lateral é copiando o código do seu arquivo sidebar.php para este novo arquivo e editar/adicionar os códigos que você desejar.
Você já deverá ter enviado o arquivo para poder chamá-lo a partir de um post específico. Uma das maneira mais fáceis de começar a criar um novo arquivo de barra lateral é copiando o código do seu arquivo sidebar.php para este novo arquivo e editar/adicionar os códigos que você desejar.
Nota: Se você quiser mostrar este código fora do loop, então você precisa ver o nosso tutorial sobre como exibir campos personalizados fora do loop.

Assinatura Premium é tudo que você precisa!
Obtenha acesso à Conteúdos Exclusivos, Séries e Cursos Completos, além de muito conteúdo para aprender sobre os Recursos Mais Tops do WorPress… Mesmo que seja um iniciante, do zero e sem saber programar!
Venha fazer parte dessa comunidade!
2 respostas
tem alguma forma de fazer isso com plugin? não sei programar…
Wow, amazing blog layout! How long have you ever been running a blog for?
you made running a blog glance easy. The entire look
of your website is magnificent, let alone the content!
You can see similar here dobry sklep