

O Twitter disponibilizou uma tecnologia chamada Twitter Cards (Cartões do Twitter), que torna possível anexar experiências de mídia para seus tweets que apontam para o seu conteúdo. Está muito semelhante ao status do Facebook. Quando você cola um link, ele adiciona uma pré-visualização com o título, o resumo e miniaturas do conteúdo da página. Neste artigo, vamos mostrar-lhe como adicionar Twitter Cards no WordPress.
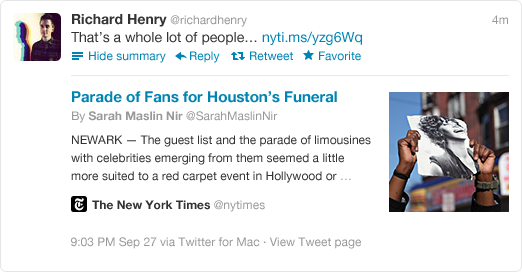
Quando o seu tweet tem um link para um site que tem Twitter Cards habilitados, há uma opção para ver resumo. Toda vez que outro usuário clicar no tweet, eles vão ver este resumo. Veja um exemplo abaixo:

A maior vantagem de ter Twitter Cards é que ela aumenta o número de pessoas que seguem as sua conta do Twitter através da atribuição de conteúdo. Muitas vezes as pessoas twittam seus links sem dar-lhe a devida atribuição. Alguns twittam nossos artigos, sem qualquer via @wp24horas ou RT @wp24horas. Isso é seu direito, mas nós / você como editores, perdemos, especialmente quando outras pessoas retweettam o seu conteúdo com atributos de outra pessoa.
Por exemplo, se @asllanmaciel retwittar um post de @wp24horas sem atribuição para @wp24horas. Em seguida, outra pessoa retwittar @asllanmaciel , outros serão mais propensos a seguir @asllanmaciel ao invés de seguir @wp24horas.
Com os Twitter Cards, este problema está resolvido, porque você recebe crédito para seu site a partir de cada tweet que menciona o seu artigo.
Agora que você sabe os benefícios dos Twitter Cards, vamos dar uma olhada em como implementar no WordPress.
Existem duas maneiras de adicionar Twitter Cards no WordPress. Vamos dar uma olhada em ambas.
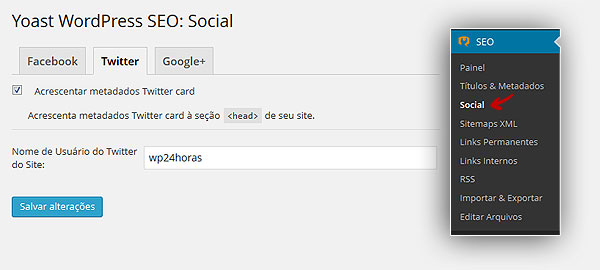
Se você estiver usando o plugin WordPress SEO by Yoast, então você tem uma vantagem. Yoast construiu o plugin com integração para Twitter Cards, então, adicioná-los é uma questão de poucos cliques. Vá para a página “Social” da página de configurações do WordPress SEO by Yoast. Marque a caixa ““. Insira o username do twitter do seu site.

A próxima coisa que você precisa fazer é ir para sua página de perfil do usuário, em Usuários > Seu Perfil. Você verá um novo campo nas Informações de Contato, para o seu nome de usuário do Twitter. Digite seu nome de usuário do Twitter lá sem o “@”. Se você estiver executando um site multi-autor, solicite aos seus autores a também incluírem seu Twitter em seu perfil. Desta maneira, cada autor específico receberá crédito por seu trabalho também.
Este método é, certamente, o método mais fácil.
Este método requer a edição de código. Abra seu arquivo header.php e cole o seguinte código antes do fechamento da tag head “</head>“:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
Fonte: Ryan Cullen @artesea
Se você não sabe como trabalhar com PHP ou tiver em problemas com o #Método2, por favor, utilize o método 1.
Só porque você adicionou o suporte à Twitter Cards em seu site, não significa que ele irá aparecer no Twitter. Veja a Citação da Documentação Oficial dos Twitter Cards (tradução):
Twitter Cards torna possível anexar experiências de mídia aos Tweets que apontam para o seu conteúdo. Basta adicionar algumas linhas de código HTML para suas páginas, e os usuários que Twittam links para seu conteúdo terão um “Cartão” adicionado ao Tweet que é visível para todos os seus seguidores.
São quatro passos simples:
É isso aí. Desfrute de seus Twitter Cards com integração ao WordPress. Se você tem ideias, perguntas e sugestões, sinta-se livre para comentar. Se você gostou deste artigo, então considere seguir-nos no Twitter @wp24horas e compartilhar com seus amigos.
wp24horas

Assinatura Premium é tudo que você precisa!
Obtenha acesso à Conteúdos Exclusivos, Séries e Cursos Completos, além de muito conteúdo para aprender sobre os Recursos Mais Tops do WorPress… Mesmo que seja um iniciante, do zero e sem saber programar!
Venha fazer parte dessa comunidade!
2 respostas
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/bg/register?ref=V3MG69RO
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.