Este snippet de código permite monitorar a contagem de submissões de um formulário específico criado com o Elementor Pro e exibir essa contagem em qualquer lugar do seu site usando um shortcode.
// Função para incrementar a contagem de submissões do formulário
function increment_form_submission_count($record, $ajax_handler) {
// ID do formulário que você deseja monitorar
$form_id = 'ID_DO_SEU_FORMULARIO';
// Verifica se o ID do formulário corresponde ao que queremos monitorar
if ($record->get_form_settings('form_id') === $form_id) {
// Obtém a contagem atual de submissões
$count = get_option('form_submission_count_' . $form_id, 0);
// Incrementa a contagem
$count++;
// Atualiza a contagem no banco de dados
update_option('form_submission_count_' . $form_id, $count);
}
}
add_action('elementor_pro/forms/new_record', 'increment_form_submission_count', 10, 2);
// Função para exibir a contagem de submissões do formulário
function display_form_submission_count($atts) {
// ID do formulário que você deseja monitorar
$form_id = isset($atts['id']) ? $atts['id'] : 'ID_DO_SEU_FORMULARIO';
// Obtém a contagem atual de submissões
$count = get_option('form_submission_count_' . $form_id, 0);
return $count;
}
add_shortcode('form_submission_count', 'display_form_submission_count');
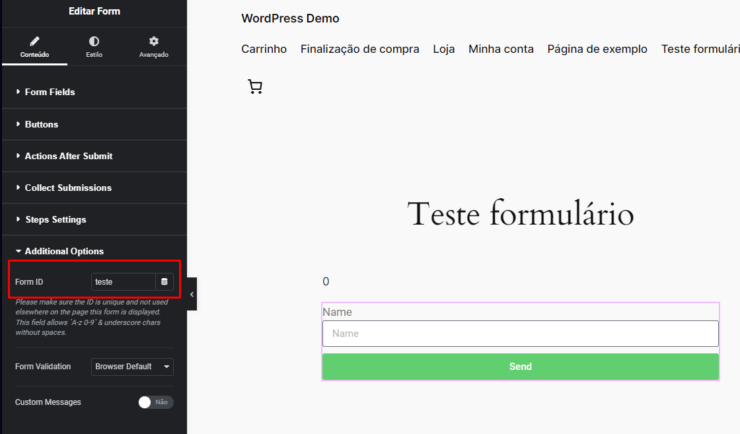
function increment_form_submission_count($record, $ajax_handler) { ... }: Define a função increment_form_submission_count que será chamada quando um novo registro de formulário for criado.$form_id = 'ID_DO_SEU_FORMULARIO';: Define o ID do formulário que você deseja monitorar.if ($record->get_form_settings('form_id') === $form_id) { ... }: Verifica se o ID do formulário submetido corresponde ao ID do formulário que você deseja monitorar.$count = get_option('form_submission_count_' . $form_id, 0);: Obtém a contagem atual de submissões do banco de dados. Se não houver contagem, inicia em 0.$count++;: Incrementa a contagem.update_option('form_submission_count_' . $form_id, $count);: Atualiza a contagem no banco de dados.add_action('elementor_pro/forms/new_record', 'increment_form_submission_count', 10, 2);: Adiciona a função increment_form_submission_count ao gancho elementor_pro/forms/new_record, que é acionado quando um novo registro de formulário é criado.function display_form_submission_count($atts) { ... }: Define a função display_form_submission_count que será usada para exibir a contagem de submissões.$form_id = isset($atts['id']) ? $atts['id'] : 'ID_DO_SEU_FORMULARIO';: Obtém o ID do formulário a partir dos atributos do shortcode. Se não for especificado, usa um ID padrão.$count = get_option('form_submission_count_' . $form_id, 0);: Obtém a contagem atual de submissões do banco de dados. Se não houver contagem, inicia em 0.return $count;: Retorna a contagem de submissões para ser exibida onde o shortcode é usado.add_shortcode('form_submission_count', 'display_form_submission_count');: Registra o shortcode [form_submission_count], associando-o à função display_form_submission_count.Para definir o ID do formulário, crie-o e defina-o na aba de Opções Adicionais do widget de Formulário:

Este código pode ser usado adicionando-o ao arquivo functions.php do seu tema ou, preferencialmente, em um plugin específico para o site.
Para usar o shortcode em uma postagem ou página, você pode especificar o ID do formulário para o qual deseja exibir a contagem de submissões:
[form_submission_count id="ID_DO_SEU_FORMULARIO"]id: (Opcional) ID do formulário cujas submissões você deseja contar. Se não for especificado, usará o ID definido no código.
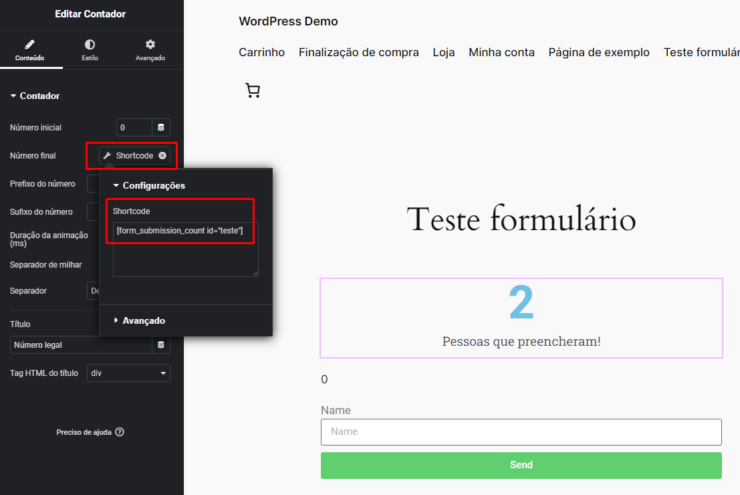
Uma sugestão de uso é em tags dinâmicas. Veja como seria em um widget de contador:

Se você está aproveitando nosso conteúdo gratuito, vai adorar os benefícios exclusivos que oferecemos aos nossos assinantes!
Não perca a oportunidade de maximizar seu potencial no WordPress. Clique no botão abaixo para se tornar um assinante e leve suas habilidades ao próximo nível!